Start Building a Form
How to start building a Dynamic Form
Before you begin, ensure you have an Organization for your department in Dynamic Forms and Designer access.
To request Designer access or to have an Organization created for your department, go to Getting Started.
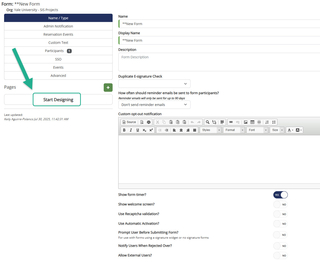
Add New Form Template
1. Log into Dynamic Forms by clicking the below URL and CASing in using your NetID and Password.
Dynamic Forms URL: https://nextgensso.com/sp/startSSO.ping?PartnerIdpId=https://auth.yale.edu/idp/shibboleth&TargetResource=https://dynamicforms.ngwebsolutions.com