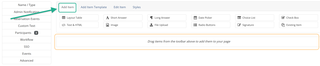
Form Items for Responses
Short Answer – Used to capture information less than 250 characters. See Advanced Settings below for further details on configuration options.
Long Answer – Used to capture information up to 10,000 characters.
Date Picker – Pop-up calendar control that makes it easy to select a date value.
(Drop Down) Choice List – Provides a drop-down list of response options to select from.
- Advanced Settings - Manually add the response options Value and Description, then click the plus sign (+) to add to the drop-drop list. Value is the value tied to that option behind the scenes, Description is what is displayed to the participants in the drop-down list.
- Example - Value = CT; Description = Connecticut
Check Box – Provides a response value to check off.
File Upload – Provides the ability to upload a file.
Radio Buttons – Provides response options to select from.
- Advanced Settings - Manually add the response options Value and Description, then click the plus sign (+) to add as a radio button option. Value is the value tied to that option behind the scenes, Description is what is displayed to the participants in the drop-down list.
- Example - Value = Y; Description = Yes
Signature Widget – Provides the ability to request a Signature or Initials anywhere within the form, which has an option for an automatically prefilled date timestamp at the time of signing.
- NOTE: If you enabled Signatures at the Form level (in Name/Type menu) and don’t use the Signature Widget, the default signature will appear on an additional last page of the form. Meaning after all Form Items are answered, the Form Participant will be asked to click Next to get to the final page where the default signature is requested.
Existing Item - Basically Dynamic Forms version of copy and paste. Used to copy any type of Form Item that has already been configured from any form within the same Organization and paste to your form in the area you designate. (so you don’t have to manually recreate and configure again)
- Drag and drop Existing Item to the designated area, identify the Form Name and Field Name for the Form Item you want copied.
Form Item Configurations
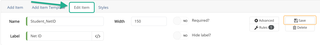
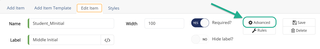
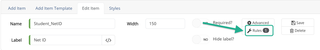
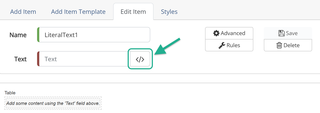
Configuration settings for each form item can be accessed by clicking the form item, which will bring you to the “Edit Item” tab, as seen circled in green below:
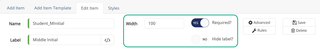
- Note: Remember to click ‘Save’ after modifying settings, as seen circled in yellow below: