Tooltips
Tooltips can be added to any Form Item where the participant is asked to give a response. Tooltips provide additional information related to a Form Item to assist the participant in giving a response. When a Tooltip is available, an ‘i’, for informational, in a blue circle, will appear next to the Form Item’s response box. When the participant hovers over or clicks on the ‘i’, the Tooltip’s information will be displayed to the participant. The Tooltip will also be displayed if the participant enters a response that does not meet the restrictions you applied to the Form Item (ie. If it doesn’t meet the minimum or maximum amount of characters defined in the field restrictions). The Tooltip will not display on the PDF.
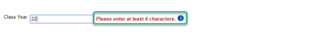
- Example - Tooltips are displayed to participant, as seen circled in green below.
- When hovering over the ‘i’, the Tooltip is displayed with a blue background, as seen below: